SimpleLearn Doku Einführung: Unterschied zwischen den Versionen
(→Was ist XML?) |
(→Was ist XML?) |
||
| Zeile 90: | Zeile 90: | ||
Für Nutzer, die noch mit XML gearbeitet haben, eine kurze Einführung: | Für Nutzer, die noch mit XML gearbeitet haben, eine kurze Einführung: | ||
| − | XML wird als Austauschformat genutzt, um mittels sogenannter '''''<tags>''''' Zustände, Umgebungen oder auch Tabellen zu beschreiben. Der Vorteil einer XML-Datei ist, dass Sie sie mit einem herkömmlichen Editor bearbeiten können, wie z.B. dem Windows Editor. Umfangreichere Funktionen, farbige Markierungen und größeren Komfort bietet aber die Freeware | + | XML wird als Austauschformat genutzt, um mittels sogenannter '''''<tags>''''' Zustände, Umgebungen oder auch Tabellen zu beschreiben. Der Vorteil einer XML-Datei ist, dass Sie sie mit einem herkömmlichen Editor bearbeiten können, wie z.B. dem Windows Editor. Umfangreichere Funktionen, farbige Markierungen und größeren Komfort bietet aber die Freeware [http://notepad-plus.sourceforge.net/de/download.php?lang=de Notepad++], deren Einsatz für das Arbeiten mit XML-Dateien empfohlen wird. |
Der Sinn hinter dem Einsatz von XML-Dateien im Lernmodulbereich ist, dass sie als Lehrender die Inhalte ändern können, ohne Flash zu beherrschen und Adobe Flash als Lizenzversion erworben zu haben. Mittels eines herkömmlichen Editors können Sie ihr eigenes Lernmodul mit den gewünschten Inhalten erstellen. Hierzu müssen sie sich nur an die Vorgaben halten. | Der Sinn hinter dem Einsatz von XML-Dateien im Lernmodulbereich ist, dass sie als Lehrender die Inhalte ändern können, ohne Flash zu beherrschen und Adobe Flash als Lizenzversion erworben zu haben. Mittels eines herkömmlichen Editors können Sie ihr eigenes Lernmodul mit den gewünschten Inhalten erstellen. Hierzu müssen sie sich nur an die Vorgaben halten. | ||
Version vom 30. Mai 2013, 11:36 Uhr
Achtung: Diese Seite ist noch im Aufbau!
| SimpleLearn-Dokumentation |
|---|
| Einführung |
| Änderungsoptionen |
| Fehlerquellen |
| Add-ons |
Inhaltsverzeichnis
Was muss ich wissen, bevor ich Inhalte ändere?
Die Inhalte des Lernmoduls sind sehr einfach zu ändern: Sie sind in der Datei bilder.xml im Hauptverzeichnis abgelegt, die mit einem einfachen Texteditor bearbeitet werden kann - und das sogar problemlos, während das Lernmodul im Browser geöffnet ist.
Um Änderungen vorzunehmen, gehen Sie wie folgt vor:
- Öffnen Sie die Datei »bilder.xml« mit einem Texteditor. (Am besten nutzen Sie hierfür Notepad++).
- Nehmen Sie die gewünschten Änderungen vor.
- Speichern Sie Ihre Änderungen.
- Im Browser starten Sie das Lernmodul durch Klick auf »Reload/Aktualisieren« neu. Fertig! </pre>
Auf diese Weise ist auch ein Testen Ihrer Änderungsversuche sehr leicht: Sie können parallel in der bilder.xml arbeiten und dabei regelmäßig das Lernmodul durch Speichern und Reload ausprobieren.
Wie ist die bilder.xml-Datei aufgebaut?
Das Lernmodul bietet Ihnen eine Vielzahl von Freiheiten. Diese ermöglichen Ihnen weitgehende Gestaltungsmöglichkeiten für Text, Layout, Farbe und Anordnung der Inhalte.
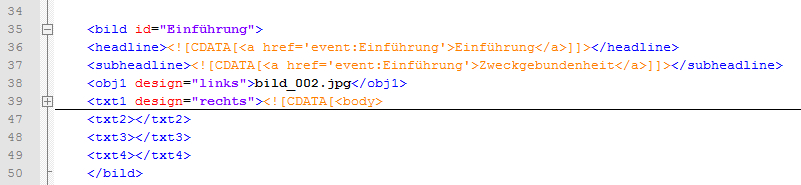
Jede Bildschirmseite im Lernmodul wird durch einen sogenannten XML-Knoten definiert, der mit <bild> beginnt und </bild> endet. Diese beiden sog. tags umfassen als Klammer die von ihnen organisierten Unterknoten, welche wiederum aus tags und Inhalten bestehen. (Passende) tags können also verschachtelt werden:
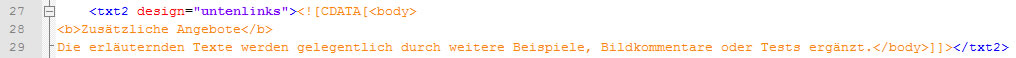
Manche tags enthalten in sich noch sog. Attribute. Die Attributsbezeichnungen sind jeweils rot, der Wert des Attributs jeweils lila in Hochkommata eingefärbt. Als Attribute werden »id«, »col«, »nr«, »back«, »alphawert« und »design« verwendet.
Inhalte in den Unterknoten werden immer in orange dargestellt:
Die Inhalte beginnen und enden immer mit den Kommentarzeichen <![CDATA[ bzw. ]]>. Zwischen den Kommentarzeichen können Sie ihren Text eingeben und diesen mittels html und css formatieren.
Texte und Textfelder
Es gibt sechs verschiedene Typen von Textfeldern, die Sie verändern können:
1) Zwischen <titel> und </titel> steht der Titel des Lernmoduls (erscheint im Lernmodul links oben). Diesen Unterknoten finden Sie nur im ersten Bild, der Inhalt gilt für das gesamte Lernmodul.
2) Zwischen <headline> und </headline> können Sie die Kapitelüberschriften der Seiten setzen. Sie müssen für jedes Kapitel eingetragen werden.
Hinweis: Elementar sind bei Überschriften und Unterüberschriften die Beschriftung im tag <a href='event:Start'> ... </a>. Sie dient als Sprungmarke für die Navigation. Das Beispiel oben verweist auf das Schlüsselbild »Start«.
3) Zwischen <subheadline> und </subheadline> können Sie die Unterüberschriften (im Lernmodul auf der rechten Seite) für die einzelnen Abschnitte eingeben. Im Gegensatz zu den Überschriften müssen Sie nicht zwangsläufig eine Unterüberschrift verwenden.
4) Zwischen <navfbtxt> und </navfbtxt> können Sie Erläuterungen angeben, wie die Studierenden die Feedback-Leiste nutzen sollen.
5) Zwischen <navfbfinaltxt> und </navfbfinaltxt> können Sie einen Text eingeben, der erscheint, wenn ein Studierender sein Feedback zum Lernmodul abgegeben hat.
6) Die Unterknoten <txt1>, <txt2>, <txt3>, <txt4> sind das Herzstück ihres Lernmoduls. Hier können Sie bis zu vier Texte auf der Seite bestimmen.
Nicht benötigte Einträge müssen leer gelassen und dürfen nicht gelöscht werden!
Welche Formatierungsoptionen bietet SimpleLearn?
...
Was ist XML?
Für Nutzer, die noch mit XML gearbeitet haben, eine kurze Einführung:
XML wird als Austauschformat genutzt, um mittels sogenannter <tags> Zustände, Umgebungen oder auch Tabellen zu beschreiben. Der Vorteil einer XML-Datei ist, dass Sie sie mit einem herkömmlichen Editor bearbeiten können, wie z.B. dem Windows Editor. Umfangreichere Funktionen, farbige Markierungen und größeren Komfort bietet aber die Freeware Notepad++, deren Einsatz für das Arbeiten mit XML-Dateien empfohlen wird.
Der Sinn hinter dem Einsatz von XML-Dateien im Lernmodulbereich ist, dass sie als Lehrender die Inhalte ändern können, ohne Flash zu beherrschen und Adobe Flash als Lizenzversion erworben zu haben. Mittels eines herkömmlichen Editors können Sie ihr eigenes Lernmodul mit den gewünschten Inhalten erstellen. Hierzu müssen sie sich nur an die Vorgaben halten.
Was ist CSS?
...