SimpleLearn Doku Einführung: Unterschied zwischen den Versionen
K (Schützte „SimpleLearn Doku Einführung“ ([edit=sysop] (unbeschränkt) [move=sysop] (unbeschränkt))) |
|||
| (12 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | |||
| − | |||
| − | |||
{| style="width:250px; float:right; border: 1px #AAA solid; margin: 0.5em 0 0 1em;" cellspacing="0" cellpadding="3" | {| style="width:250px; float:right; border: 1px #AAA solid; margin: 0.5em 0 0 1em;" cellspacing="0" cellpadding="3" | ||
! style="background: #f9f9f9r; font-size:10pt" | [[SimpleLearn]]-Dokumentation | ! style="background: #f9f9f9r; font-size:10pt" | [[SimpleLearn]]-Dokumentation | ||
| Zeile 24: | Zeile 21: | ||
Auf diese Weise ist auch ein Testen Ihrer Änderungsversuche sehr leicht: Sie können parallel in der '''''bilder.xml''''' arbeiten und dabei regelmäßig das Lernmodul durch Speichern und Reload ausprobieren. | Auf diese Weise ist auch ein Testen Ihrer Änderungsversuche sehr leicht: Sie können parallel in der '''''bilder.xml''''' arbeiten und dabei regelmäßig das Lernmodul durch Speichern und Reload ausprobieren. | ||
| + | |||
<div id="bilder"></div> | <div id="bilder"></div> | ||
| Zeile 31: | Zeile 29: | ||
Jede Bildschirmseite im Lernmodul wird durch einen sogenannten XML-Knoten definiert, der mit '''<bild>''' beginnt und '''</bild>''' endet. Diese beiden sog. '''''tags''''' umfassen als Klammer die von ihnen organisierten Unterknoten, welche wiederum aus tags und Inhalten bestehen. (Passende) tags können also verschachtelt werden: | Jede Bildschirmseite im Lernmodul wird durch einen sogenannten XML-Knoten definiert, der mit '''<bild>''' beginnt und '''</bild>''' endet. Diese beiden sog. '''''tags''''' umfassen als Klammer die von ihnen organisierten Unterknoten, welche wiederum aus tags und Inhalten bestehen. (Passende) tags können also verschachtelt werden: | ||
| − | [[Datei: | + | [[Datei:Screenshot SL Tagbilder.jpg]] |
Manche tags enthalten in sich noch sog. Attribute. Die Attributsbezeichnungen sind jeweils rot, der Wert des Attributs jeweils lila in Hochkommata eingefärbt. Als Attribute werden '''»id«''', '''»col«''', '''»nr«''', '''»back«''', '''»alphawert«''' und '''»design«''' verwendet. | Manche tags enthalten in sich noch sog. Attribute. Die Attributsbezeichnungen sind jeweils rot, der Wert des Attributs jeweils lila in Hochkommata eingefärbt. Als Attribute werden '''»id«''', '''»col«''', '''»nr«''', '''»back«''', '''»alphawert«''' und '''»design«''' verwendet. | ||
| − | [[Datei: | + | [[Datei:Screenshot SL Tagattribut1.jpg]] |
| − | [[Datei: | + | [[Datei:Screenshot SL Tagattribut2.jpg]] |
Inhalte in den Unterknoten werden immer in orange dargestellt: | Inhalte in den Unterknoten werden immer in orange dargestellt: | ||
| − | [[Datei: | + | [[Datei:Screenshot SL Taginhalte.jpg]] |
Die Inhalte beginnen und enden immer mit den Kommentarzeichen '''<![CDATA[ bzw. ]]>'''. Zwischen den Kommentarzeichen können Sie ihren Text eingeben und diesen mittels '''html und css''' formatieren. | Die Inhalte beginnen und enden immer mit den Kommentarzeichen '''<![CDATA[ bzw. ]]>'''. Zwischen den Kommentarzeichen können Sie ihren Text eingeben und diesen mittels '''html und css''' formatieren. | ||
| + | |||
<div id="textfelder"></div> | <div id="textfelder"></div> | ||
| Zeile 50: | Zeile 49: | ||
1) Zwischen '''<titel>''' und '''</titel>''' steht der '''Titel des Lernmoduls''' (erscheint im Lernmodul links oben). Diesen Unterknoten finden Sie nur im ersten '''Bild''', der Inhalt gilt für das gesamte Lernmodul. | 1) Zwischen '''<titel>''' und '''</titel>''' steht der '''Titel des Lernmoduls''' (erscheint im Lernmodul links oben). Diesen Unterknoten finden Sie nur im ersten '''Bild''', der Inhalt gilt für das gesamte Lernmodul. | ||
| − | [[Datei: | + | [[Datei:Screenshot SL Tagtitel.jpg]] |
2) Zwischen '''<headline>''' und '''</headline>''' können Sie die '''Kapitelüberschriften''' der Seiten setzen. Sie müssen für '''jedes Kapitel''' eingetragen werden. | 2) Zwischen '''<headline>''' und '''</headline>''' können Sie die '''Kapitelüberschriften''' der Seiten setzen. Sie müssen für '''jedes Kapitel''' eingetragen werden. | ||
| − | [[Datei: | + | [[Datei:Screenshot SL Tagheadline.jpg]] |
'''Hinweis''': Elementar sind bei Überschriften und Unterüberschriften die Beschriftung im tag '''<a href='event:Start'>''' ... '''</a>'''. Sie dient als Sprungmarke für die Navigation. Das Beispiel oben verweist auf das Schlüsselbild »Start«. | '''Hinweis''': Elementar sind bei Überschriften und Unterüberschriften die Beschriftung im tag '''<a href='event:Start'>''' ... '''</a>'''. Sie dient als Sprungmarke für die Navigation. Das Beispiel oben verweist auf das Schlüsselbild »Start«. | ||
| Zeile 60: | Zeile 59: | ||
3) Zwischen '''<subheadline>''' und '''</subheadline>''' können Sie die '''Unterüberschriften''' (im Lernmodul auf der rechten Seite) für die einzelnen Abschnitte eingeben. Im Gegensatz zu den Überschriften müssen Sie nicht zwangsläufig eine Unterüberschrift verwenden. | 3) Zwischen '''<subheadline>''' und '''</subheadline>''' können Sie die '''Unterüberschriften''' (im Lernmodul auf der rechten Seite) für die einzelnen Abschnitte eingeben. Im Gegensatz zu den Überschriften müssen Sie nicht zwangsläufig eine Unterüberschrift verwenden. | ||
| − | [[Datei: | + | [[Datei:Screenshot SL Tagsubheadline.jpg]] |
4) Zwischen '''<navfbtxt>''' und '''</navfbtxt>''' können Sie Erläuterungen angeben, wie die Studierenden die Feedback-Leiste nutzen sollen. | 4) Zwischen '''<navfbtxt>''' und '''</navfbtxt>''' können Sie Erläuterungen angeben, wie die Studierenden die Feedback-Leiste nutzen sollen. | ||
| − | [[Datei: | + | [[Datei:Screenshot SL Tagnavfbtxt.jpg]] |
5) Zwischen '''<navfbfinaltxt>''' und '''</navfbfinaltxt>''' können Sie einen Text eingeben, der erscheint, wenn ein Studierender sein Feedback zum Lernmodul abgegeben hat. | 5) Zwischen '''<navfbfinaltxt>''' und '''</navfbfinaltxt>''' können Sie einen Text eingeben, der erscheint, wenn ein Studierender sein Feedback zum Lernmodul abgegeben hat. | ||
| − | [[Datei: | + | [[Datei:Screenshot SL Tagnavfbfinaltxt.jpg]] |
6) Die Unterknoten '''<txt1>''', '''<txt2>''', '''<txt3>''', '''<txt4>''' sind das Herzstück ihres Lernmoduls. Hier können Sie bis zu vier '''Texte auf der Seite''' bestimmen. | 6) Die Unterknoten '''<txt1>''', '''<txt2>''', '''<txt3>''', '''<txt4>''' sind das Herzstück ihres Lernmoduls. Hier können Sie bis zu vier '''Texte auf der Seite''' bestimmen. | ||
| − | [[Datei: | + | [[Datei:Screenshot SL Tagtxt.jpg]] |
'''Nicht benötigte Einträge müssen leer gelassen und dürfen nicht gelöscht werden!''' | '''Nicht benötigte Einträge müssen leer gelassen und dürfen nicht gelöscht werden!''' | ||
| + | |||
<div id="formatierungsoptionen"></div> | <div id="formatierungsoptionen"></div> | ||
== Welche Formatierungsoptionen bietet SimpleLearn? == | == Welche Formatierungsoptionen bietet SimpleLearn? == | ||
| + | Sie können die Formatierung aller Texte durch die aus HTML bekannten ''tags'' für '''''Farbe, Schriftart, Schriftgröße, Links, Markierungen usw.''''' verändern. Auch hier schließen Anfangs- und End-''tags'' den Inhalt ein; auch hier können ''tags'' verschachtelt werden. Eine Auswahl der wichtigsten Bearbeitungsmöglichkeiten: | ||
| + | |||
| + | [[Datei:Htmlformat.jpg]] | ||
| + | |||
| + | Hinweis: Falls Sie noch nie mit html gearbeitet haben, eine kleine Einführung: | ||
| + | * Mittels html wird der Text '''''"beschrieben"'''''. Stellen Sie sich vor, Sie möchten ein Wort im folgenden Satz unterstreichen: Die unterstrichenen Worte sollten Sie sich merken. | ||
| + | * Statt wie in Word auf einen Button zu klicken, fügen Sie in html ein '''''Anfangs- und ein Schlusstag''''' vor bzw. nach dem Wort oder auch der Zeichenfolge (wenn Sie mehrere Wörter formatieren wollen) ein. Nach dem Beispiel würde die Syntax wie folgt aussehen: Die <u>unterstrichenen</u> Worte sollten Sie sich merken. | ||
| + | * Falls Sie eine Zeichenfolge unterstreichen wollen, sieht unsere Syntax so aus: Die <u>unterstrichenen Worte</u> sollten Sie sich merken. | ||
| + | * Die html-Syntax bedingt, dass Sie jeden html-Eintrag mit einem '''''<tag>''''' beginnen und mit einem '''''</tag>''''' schließen. Die Konventionen können Sie den o.g. Beispielen entnehmen | ||
| − | |||
<div id="wasistxml"></div> | <div id="wasistxml"></div> | ||
== Was ist XML? == | == Was ist XML? == | ||
| − | ... | + | Für Nutzer, die noch mit XML gearbeitet haben, eine kurze Einführung: |
| + | |||
| + | XML wird als Austauschformat genutzt, um mittels sogenannter '''''<tags>''''' Zustände, Umgebungen oder auch Tabellen zu beschreiben. Der Vorteil einer XML-Datei ist, dass Sie sie mit einem herkömmlichen Editor bearbeiten können, wie z.B. dem Windows Editor. Umfangreichere Funktionen, farbige Markierungen und größeren Komfort bietet aber die Freeware [http://notepad-plus.sourceforge.net/de/download.php?lang=de Notepad++], deren Einsatz für das Arbeiten mit XML-Dateien empfohlen wird. | ||
| + | |||
| + | Der Sinn hinter dem Einsatz von XML-Dateien im Lernmodulbereich ist, dass sie als Lehrender die Inhalte ändern können, ohne Flash zu beherrschen und Adobe Flash als Lizenzversion erworben zu haben. Mittels eines herkömmlichen Editors können Sie ihr eigenes Lernmodul mit den gewünschten Inhalten erstellen. Hierzu müssen sie sich nur an die Vorgaben halten. | ||
| + | |||
<div id="wasistcss"></div> | <div id="wasistcss"></div> | ||
== Was ist CSS? == | == Was ist CSS? == | ||
| − | ... | + | Formatierungen über CSS ermöglichen es, Klassen für häufig verwendete Formatierungen anzulegen. Sie sind vergleichbar mit Formatierungen für Überschriten 1., 2. oder 3. Klasse in Word. Die Definitionen für die Formatierungen werden in CSS-Dateien vorgenommen. |
| + | |||
| + | Für SimpleLearn stehen drei CSS-Dateien zur Verfügung: | ||
| + | * [[#welchestylesinstyles|styles.css]] definiert alle Formatierungen für das SimpleLearn-Hauptmodul | ||
| + | * [[#welchestylesinmpc_styles|mpc_styles.css]] definiert alle Formatierungen für die Tests (mit Ausnahme des Drag&Drop-Moduls) | ||
| + | * [[#welchestylesindd_styles|dd_styles.css]] definiert alle Formatierung für das Drag&Drop-Modul | ||
| + | |||
| + | Weitere Informationen zu CSS finden Sie bei [http://de.selfhtml.org/css/ SELFHTML]. | ||
| + | |||
| + | Hier finden Sie weitere Hinweise: | ||
| + | * [[SimpleLearn Doku Fehlerquellen#woraufachten|Worauf muss ich achten?]] | ||
| + | * [[#wasistxml|Was ist XML?]] | ||
| + | |||
| + | <div id="welchestylesinstyles"></div> | ||
| + | ==== Welche Styles sind in styles.css definiert? ==== | ||
| + | Die Standardformatierungen werden in CSS-Dateien über Klassen definiert. Diese können Sie für das Lernmodul über die CSS-Datei '''''styles.css''''' vornehmen. Folgende Möglichkeiten stehen Ihnen zur Verfügung: | ||
| + | * '''body''': Formatierung für einen Standardtext | ||
| + | * '''helpmain''': Formatierung der Überschriften in der Übersicht | ||
| + | * '''help''': Formatierung der Übersicht | ||
| + | * '''h1''': Formatierung einer Überschrift 1. Ordnung | ||
| + | * '''h2''': Formatierung einer Überschrift 2. Ordnung | ||
| + | * '''navigation''': Formatierung der Navigationsbuttons | ||
| + | * '''menu''': Formatierung der Buttons des Drucken- und des Übersicht-Buttons | ||
| + | |||
| + | Eine Klasse verwenden Sie in SimpleLearn in '''''bilder.xml''''' immer nach demselben Muster: | ||
| + | # Die o.g. Formatierungsmöglichkeiten stehen als ''tags'' zur Verfügung. Für einen Standardtext geben Sie also '''''<body></body>''''' ein. | ||
| + | # Zwischen den ''tags'' geben Sie dann den gewünschten Test ein. | ||
| + | |||
| + | '''Sie können eigene Styles nach Belieben erstellen und einsetzen!''' Diese werden in SimpleLearn in den interaktiven Teilen verwendet. Hier gehen Sie wie folgt vor: | ||
| + | # Geben Sie die Zeichenfolge '''''<span class="..."></class>''''' ein. | ||
| + | # Ersetzen Sie die Zeichenfolge '''''...''''' durch eine selbst angelegte Klasse. | ||
| + | # Geben Sie zwischen den ''tags'' den gewünschten Text ein. | ||
| + | |||
| + | <div id="welchestylesinmpc_styles"></div> | ||
| + | ==== Welche Styles sind in mpc_styles.css definiert? ==== | ||
| + | Die styles werden in CSS-Dateien über Klassen definiert. Für die Tests können Sie über die CSS-Datei '''''mpc_styles.css''''' Formatierungen vornehmen. Folgende Standardformatierungen stehen Ihnen zur Verfügung: | ||
| + | * '''standard''': Formatierung der Antwortmöglichkeiten | ||
| + | * '''frage''': Formatierung der Frage | ||
| + | * '''antwortfalsch''': Formatierung des Feedbacks bei falscher Antwort | ||
| + | * '''antwortrichtig''': Formatierung des Feedbacks bei richtiger Antwort | ||
| + | * '''buttontextstandard''': Formatierung des Textes des Buttons beim 1. Antwortversuch | ||
| + | * '''buttontextfalsch''': Formatierung des Textes des Buttons beim 2. oder höheren Antwortversuch | ||
| + | |||
| + | Eine Klasse verwenden Sie in SimpleLearn für die interaktiven Anwendungen immer nach demselben Muster: | ||
| + | # Geben Sie die Zeichenfolge '''''<span class="..."></class>''''' ein. | ||
| + | # Ersetzen Sie die Zeichenfolge '''''...''''' durch eine der o.g. Möglichkeiten oder eine selbst angelegte Klasse. | ||
| + | # Geben Sie zwischen den ''tags'' den gewünschten Text ein. | ||
| + | |||
| + | Dazu stehen zwei weitere Klassen zur Verfügung, die wenn nicht unbedingt nötig, nicht verändert werden sollten. | ||
| + | * '''define''': Formatierung des vom Programm standardmäßig als Überschrift für das Feedback gesetzten Textes. | ||
| + | * '''definefalsch''': Formatierung des vom Programm automatisch zurückgegebenen Textes, falsch keine Antwort ausgewählt wurde. | ||
| + | |||
| + | Die Texte '''''Bitte wählen Sie eine Antwort aus!''''' und '''''Feedback zu Antwort...''''' können Sie nicht ändern. Sie können aber über die beiden o.g. Klassen die Formatierung nach Ihren Wünschen anpassen. | ||
| + | |||
| + | <div id="welchestylesindd_styles"></div> | ||
| + | ==== Welche Styles sind in dd_styles.css definiert? ==== | ||
| + | Die Standardformatierungen werden in CSS-Dateien über Klassen definiert. Diese können Sie für den Drag&Drop-Test über die CSS-Datei '''''dd_styles.css''''' vornehmen. Folgende Möglichkeiten stehen Ihnen zur Verfügung: | ||
| + | * '''standard''': Formatierung für die Felder | ||
| + | * '''anleitung''': Formatierung für den einleitenden Text | ||
| + | * '''antwortfalsch''': Formatierung des Antworttextes bei falscher Antwort | ||
| + | * '''antwortrichtig''': Formatierung des Antworttextes bei richtiger Antwort | ||
| + | * '''buttontextstandard''': Formatierung des Textes des Buttons beim 1. Antwortversuch | ||
| + | * '''buttontextfalsch''': Formatierung des Textes des Buttons bei Abgabe einer falschen Antwort | ||
| + | |||
| + | Eine Klasse verwenden Sie in SimpleLearn für die interaktiven Anwendungen immer nach demselben Muster: | ||
| + | # Geben Sie die Zeichenfolge '''''<span class="..."></class>''''' ein. | ||
| + | # Ersetzen Sie die Zeichenfolge '''''...''''' durch eine der o.g. Möglichkeiten oder eine selbst angelegte Klasse. | ||
| + | # Geben Sie zwischen den ''tags'' den gewünschten Text ein. | ||
| + | |||
[[Kategorie: Lehrportal Mittelalter]] | [[Kategorie: Lehrportal Mittelalter]] | ||
Aktuelle Version vom 4. September 2013, 17:56 Uhr
| SimpleLearn-Dokumentation |
|---|
| Einführung |
| Änderungsoptionen |
| Fehlerquellen |
| Add-ons |
Inhaltsverzeichnis
Was muss ich wissen, bevor ich Inhalte ändere?
Die Inhalte des Lernmoduls sind sehr einfach zu ändern: Sie sind in der Datei bilder.xml im Hauptverzeichnis abgelegt, die mit einem einfachen Texteditor bearbeitet werden kann - und das sogar problemlos, während das Lernmodul im Browser geöffnet ist.
Um Änderungen vorzunehmen, gehen Sie wie folgt vor:
- Öffnen Sie die Datei »bilder.xml« mit einem Texteditor. (Am besten nutzen Sie hierfür Notepad++).
- Nehmen Sie die gewünschten Änderungen vor.
- Speichern Sie Ihre Änderungen.
- Im Browser starten Sie das Lernmodul durch Klick auf »Reload/Aktualisieren« neu. Fertig! </pre>
Auf diese Weise ist auch ein Testen Ihrer Änderungsversuche sehr leicht: Sie können parallel in der bilder.xml arbeiten und dabei regelmäßig das Lernmodul durch Speichern und Reload ausprobieren.
Wie ist die bilder.xml-Datei aufgebaut?
Das Lernmodul bietet Ihnen eine Vielzahl von Freiheiten. Diese ermöglichen Ihnen weitgehende Gestaltungsmöglichkeiten für Text, Layout, Farbe und Anordnung der Inhalte.
Jede Bildschirmseite im Lernmodul wird durch einen sogenannten XML-Knoten definiert, der mit <bild> beginnt und </bild> endet. Diese beiden sog. tags umfassen als Klammer die von ihnen organisierten Unterknoten, welche wiederum aus tags und Inhalten bestehen. (Passende) tags können also verschachtelt werden:
Manche tags enthalten in sich noch sog. Attribute. Die Attributsbezeichnungen sind jeweils rot, der Wert des Attributs jeweils lila in Hochkommata eingefärbt. Als Attribute werden »id«, »col«, »nr«, »back«, »alphawert« und »design« verwendet.
Inhalte in den Unterknoten werden immer in orange dargestellt:
Die Inhalte beginnen und enden immer mit den Kommentarzeichen <![CDATA[ bzw. ]]>. Zwischen den Kommentarzeichen können Sie ihren Text eingeben und diesen mittels html und css formatieren.
Texte und Textfelder
Es gibt sechs verschiedene Typen von Textfeldern, die Sie verändern können:
1) Zwischen <titel> und </titel> steht der Titel des Lernmoduls (erscheint im Lernmodul links oben). Diesen Unterknoten finden Sie nur im ersten Bild, der Inhalt gilt für das gesamte Lernmodul.
2) Zwischen <headline> und </headline> können Sie die Kapitelüberschriften der Seiten setzen. Sie müssen für jedes Kapitel eingetragen werden.
Hinweis: Elementar sind bei Überschriften und Unterüberschriften die Beschriftung im tag <a href='event:Start'> ... </a>. Sie dient als Sprungmarke für die Navigation. Das Beispiel oben verweist auf das Schlüsselbild »Start«.
3) Zwischen <subheadline> und </subheadline> können Sie die Unterüberschriften (im Lernmodul auf der rechten Seite) für die einzelnen Abschnitte eingeben. Im Gegensatz zu den Überschriften müssen Sie nicht zwangsläufig eine Unterüberschrift verwenden.
4) Zwischen <navfbtxt> und </navfbtxt> können Sie Erläuterungen angeben, wie die Studierenden die Feedback-Leiste nutzen sollen.
5) Zwischen <navfbfinaltxt> und </navfbfinaltxt> können Sie einen Text eingeben, der erscheint, wenn ein Studierender sein Feedback zum Lernmodul abgegeben hat.
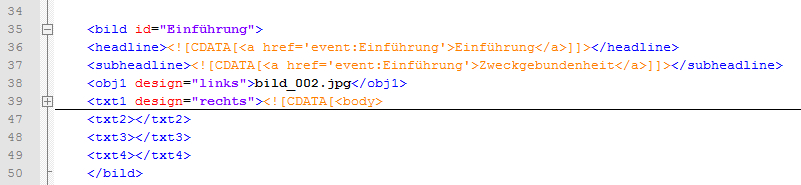
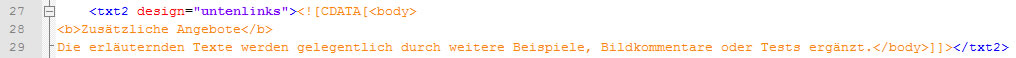
6) Die Unterknoten <txt1>, <txt2>, <txt3>, <txt4> sind das Herzstück ihres Lernmoduls. Hier können Sie bis zu vier Texte auf der Seite bestimmen.
Nicht benötigte Einträge müssen leer gelassen und dürfen nicht gelöscht werden!
Welche Formatierungsoptionen bietet SimpleLearn?
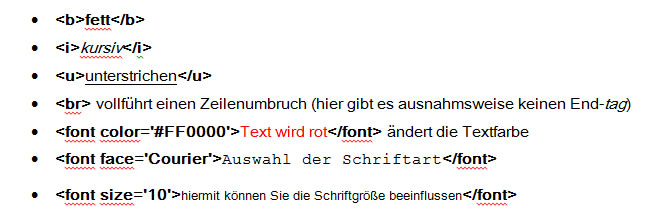
Sie können die Formatierung aller Texte durch die aus HTML bekannten tags für Farbe, Schriftart, Schriftgröße, Links, Markierungen usw. verändern. Auch hier schließen Anfangs- und End-tags den Inhalt ein; auch hier können tags verschachtelt werden. Eine Auswahl der wichtigsten Bearbeitungsmöglichkeiten:
Hinweis: Falls Sie noch nie mit html gearbeitet haben, eine kleine Einführung:
- Mittels html wird der Text "beschrieben". Stellen Sie sich vor, Sie möchten ein Wort im folgenden Satz unterstreichen: Die unterstrichenen Worte sollten Sie sich merken.
- Statt wie in Word auf einen Button zu klicken, fügen Sie in html ein Anfangs- und ein Schlusstag vor bzw. nach dem Wort oder auch der Zeichenfolge (wenn Sie mehrere Wörter formatieren wollen) ein. Nach dem Beispiel würde die Syntax wie folgt aussehen: Die unterstrichenen Worte sollten Sie sich merken.
- Falls Sie eine Zeichenfolge unterstreichen wollen, sieht unsere Syntax so aus: Die unterstrichenen Worte sollten Sie sich merken.
- Die html-Syntax bedingt, dass Sie jeden html-Eintrag mit einem <tag> beginnen und mit einem </tag> schließen. Die Konventionen können Sie den o.g. Beispielen entnehmen
Was ist XML?
Für Nutzer, die noch mit XML gearbeitet haben, eine kurze Einführung:
XML wird als Austauschformat genutzt, um mittels sogenannter <tags> Zustände, Umgebungen oder auch Tabellen zu beschreiben. Der Vorteil einer XML-Datei ist, dass Sie sie mit einem herkömmlichen Editor bearbeiten können, wie z.B. dem Windows Editor. Umfangreichere Funktionen, farbige Markierungen und größeren Komfort bietet aber die Freeware Notepad++, deren Einsatz für das Arbeiten mit XML-Dateien empfohlen wird.
Der Sinn hinter dem Einsatz von XML-Dateien im Lernmodulbereich ist, dass sie als Lehrender die Inhalte ändern können, ohne Flash zu beherrschen und Adobe Flash als Lizenzversion erworben zu haben. Mittels eines herkömmlichen Editors können Sie ihr eigenes Lernmodul mit den gewünschten Inhalten erstellen. Hierzu müssen sie sich nur an die Vorgaben halten.
Was ist CSS?
Formatierungen über CSS ermöglichen es, Klassen für häufig verwendete Formatierungen anzulegen. Sie sind vergleichbar mit Formatierungen für Überschriten 1., 2. oder 3. Klasse in Word. Die Definitionen für die Formatierungen werden in CSS-Dateien vorgenommen.
Für SimpleLearn stehen drei CSS-Dateien zur Verfügung:
- styles.css definiert alle Formatierungen für das SimpleLearn-Hauptmodul
- mpc_styles.css definiert alle Formatierungen für die Tests (mit Ausnahme des Drag&Drop-Moduls)
- dd_styles.css definiert alle Formatierung für das Drag&Drop-Modul
Weitere Informationen zu CSS finden Sie bei SELFHTML.
Hier finden Sie weitere Hinweise:
Welche Styles sind in styles.css definiert?
Die Standardformatierungen werden in CSS-Dateien über Klassen definiert. Diese können Sie für das Lernmodul über die CSS-Datei styles.css vornehmen. Folgende Möglichkeiten stehen Ihnen zur Verfügung:
- body: Formatierung für einen Standardtext
- helpmain: Formatierung der Überschriften in der Übersicht
- help: Formatierung der Übersicht
- h1: Formatierung einer Überschrift 1. Ordnung
- h2: Formatierung einer Überschrift 2. Ordnung
- navigation: Formatierung der Navigationsbuttons
- menu: Formatierung der Buttons des Drucken- und des Übersicht-Buttons
Eine Klasse verwenden Sie in SimpleLearn in bilder.xml immer nach demselben Muster:
- Die o.g. Formatierungsmöglichkeiten stehen als tags zur Verfügung. Für einen Standardtext geben Sie also <body></body> ein.
- Zwischen den tags geben Sie dann den gewünschten Test ein.
Sie können eigene Styles nach Belieben erstellen und einsetzen! Diese werden in SimpleLearn in den interaktiven Teilen verwendet. Hier gehen Sie wie folgt vor:
- Geben Sie die Zeichenfolge </class> ein.
- Ersetzen Sie die Zeichenfolge ... durch eine selbst angelegte Klasse.
- Geben Sie zwischen den tags den gewünschten Text ein.
Welche Styles sind in mpc_styles.css definiert?
Die styles werden in CSS-Dateien über Klassen definiert. Für die Tests können Sie über die CSS-Datei mpc_styles.css Formatierungen vornehmen. Folgende Standardformatierungen stehen Ihnen zur Verfügung:
- standard: Formatierung der Antwortmöglichkeiten
- frage: Formatierung der Frage
- antwortfalsch: Formatierung des Feedbacks bei falscher Antwort
- antwortrichtig: Formatierung des Feedbacks bei richtiger Antwort
- buttontextstandard: Formatierung des Textes des Buttons beim 1. Antwortversuch
- buttontextfalsch: Formatierung des Textes des Buttons beim 2. oder höheren Antwortversuch
Eine Klasse verwenden Sie in SimpleLearn für die interaktiven Anwendungen immer nach demselben Muster:
- Geben Sie die Zeichenfolge </class> ein.
- Ersetzen Sie die Zeichenfolge ... durch eine der o.g. Möglichkeiten oder eine selbst angelegte Klasse.
- Geben Sie zwischen den tags den gewünschten Text ein.
Dazu stehen zwei weitere Klassen zur Verfügung, die wenn nicht unbedingt nötig, nicht verändert werden sollten.
- define: Formatierung des vom Programm standardmäßig als Überschrift für das Feedback gesetzten Textes.
- definefalsch: Formatierung des vom Programm automatisch zurückgegebenen Textes, falsch keine Antwort ausgewählt wurde.
Die Texte Bitte wählen Sie eine Antwort aus! und Feedback zu Antwort... können Sie nicht ändern. Sie können aber über die beiden o.g. Klassen die Formatierung nach Ihren Wünschen anpassen.
Welche Styles sind in dd_styles.css definiert?
Die Standardformatierungen werden in CSS-Dateien über Klassen definiert. Diese können Sie für den Drag&Drop-Test über die CSS-Datei dd_styles.css vornehmen. Folgende Möglichkeiten stehen Ihnen zur Verfügung:
- standard: Formatierung für die Felder
- anleitung: Formatierung für den einleitenden Text
- antwortfalsch: Formatierung des Antworttextes bei falscher Antwort
- antwortrichtig: Formatierung des Antworttextes bei richtiger Antwort
- buttontextstandard: Formatierung des Textes des Buttons beim 1. Antwortversuch
- buttontextfalsch: Formatierung des Textes des Buttons bei Abgabe einer falschen Antwort
Eine Klasse verwenden Sie in SimpleLearn für die interaktiven Anwendungen immer nach demselben Muster:
- Geben Sie die Zeichenfolge </class> ein.
- Ersetzen Sie die Zeichenfolge ... durch eine der o.g. Möglichkeiten oder eine selbst angelegte Klasse.
- Geben Sie zwischen den tags den gewünschten Text ein.